Molocan
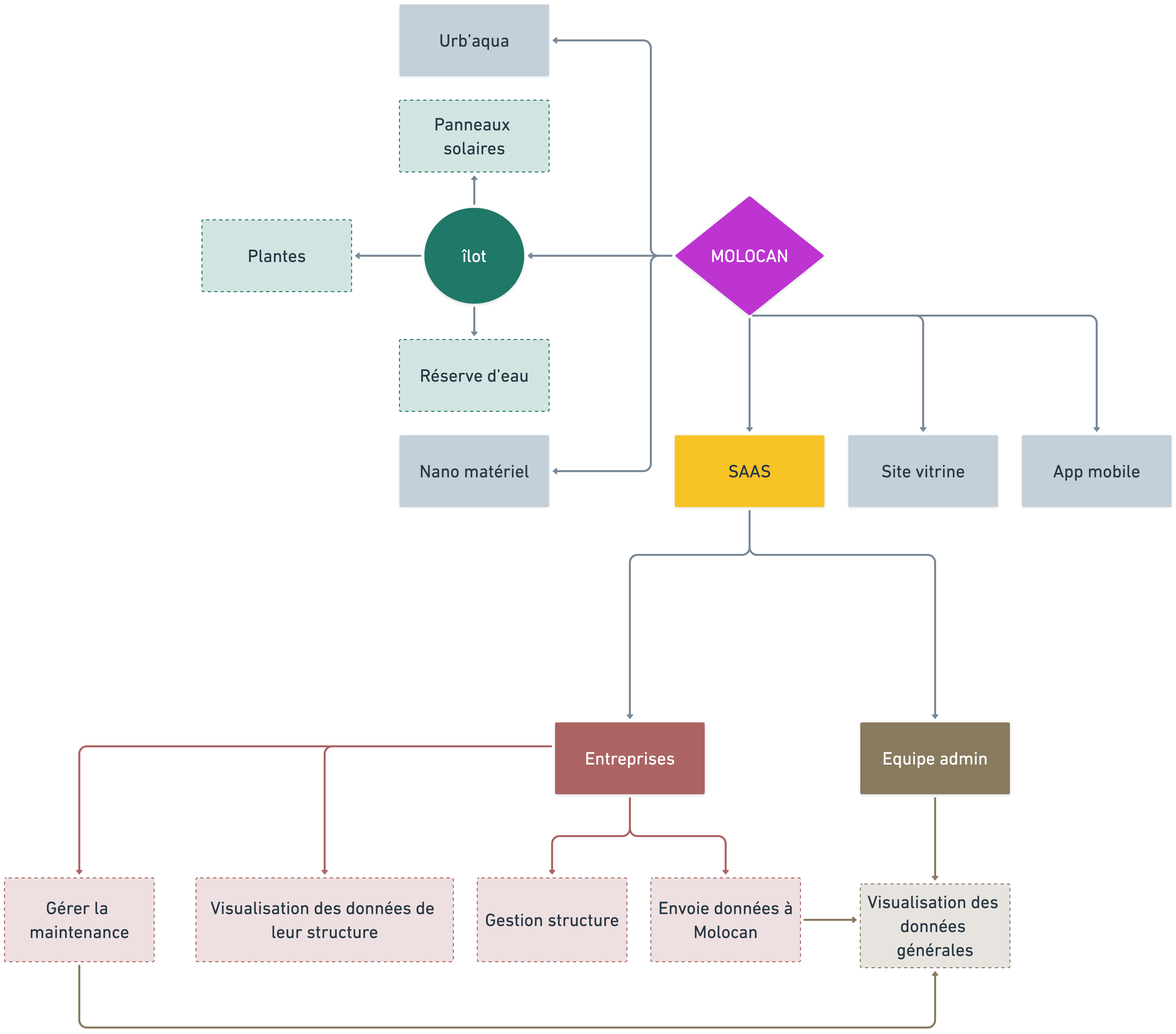
MOLOCAN est une entreprise finalisée à concevoir et développer des structures bios inspirées, autonomes en eaux et en énergie, capables de répondre aux enjeux sociétaux et environnementaux liés au réchauffement climatique en milieu urbain.
→ Voir le prototype

plannification
Tâches :
Nous avons pour ce projet réécrit le brief du client en définissant le périmètre et la problématique. Afin d’enclencher l’étape suivante nous avons élaboré des enjeux, des objectifs et des personae hypothétiques. Grâce à une phase d’empathie nous avons crée également des cartes UX et des hypothèses pour cibler au mieux la direction du projet.
Outils :
– Notion
– Whimsical
Méthodes UX :
– 5 pourquoi
– Benchmark UX
– Cartes UX
Exploration
Tâches :
Nous avons réalisé des entretiens individuels de 40 minutes à 1 heure. À travers des questions ouvertes portant sur des thématiques telles que l’écologie, la végétation et la biodiversité. Nous avons recueilli des verbatims précieux. Ensuite, nous avons organisé ces informations dans un diagramme d’affinité pour en dégager les grands axes. Grâce à ce processus, nous avons pu créer notre persona cible, qui nous a ensuite guidés tout au long du projet.
Outils :
– Zoom
– Miro
– Canva
Méthodes UX :
– Guide d’entretien
– Diagramme d’affinités
– Mind map
Ateliers d’idéation
Tâches :
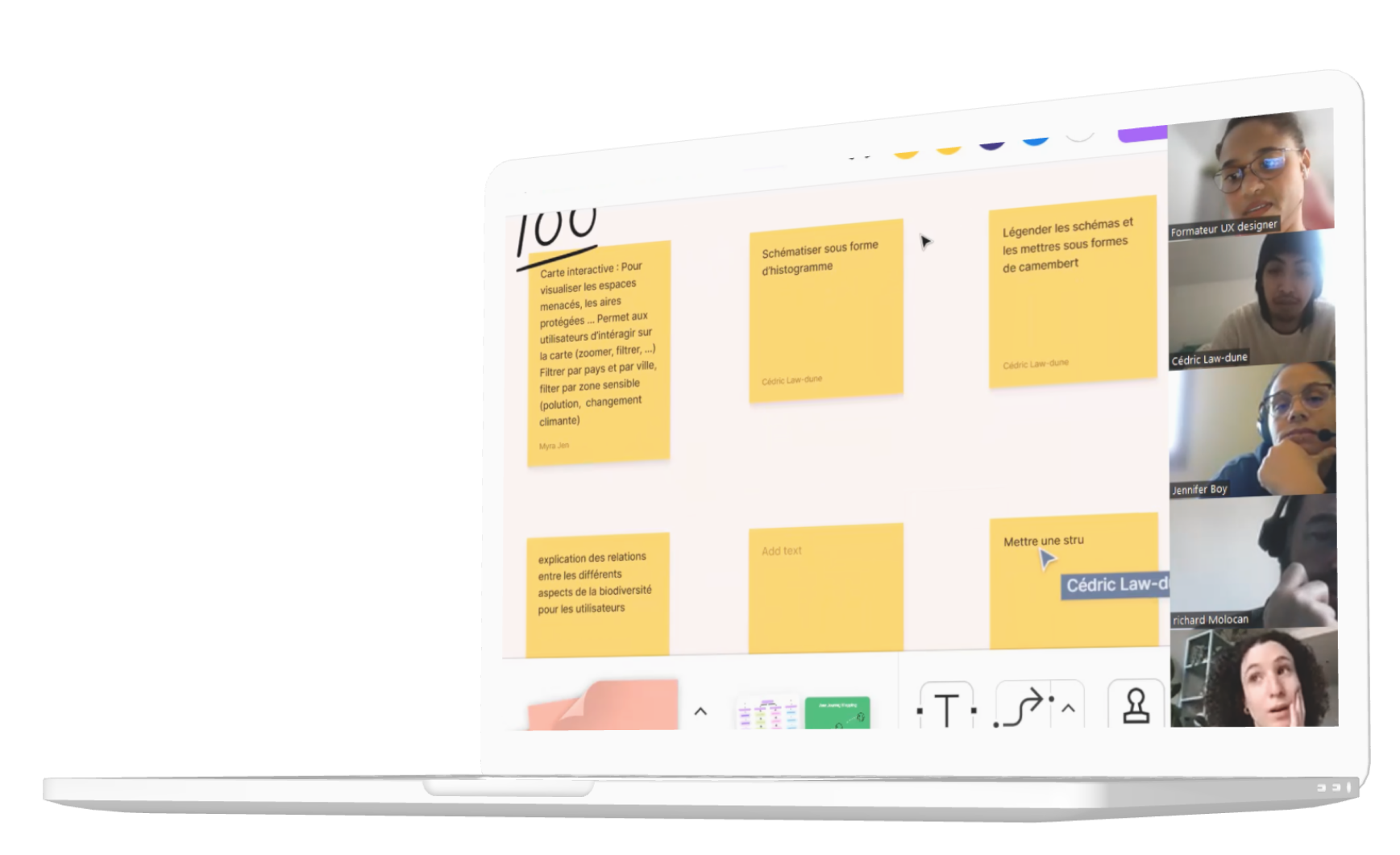
Avec une équipe de 4 participants, nous avons consacré 2 heures pour cet atelier. Nous avons utilisé un icebreaker pour favoriser la créativité et la collaboration. En appliquant les principes du design thinking et à l’aide du tri de cartes, nous avons généré de nombreuses idées novatrices.
Outils :
– Figjam
Méthodes UX :
– Color run
– Tri de cartes
– Icebreaker

Parcours utilisateurs

Prototype / Tests utilisateurs
Tâches :
Nous avons exploité les composants de Figma pour créer un design system. Nous avons rapidement itéré sur notre prototype, en effectuant des tests synchrones pour recueillir des feedbacks en temps réel. En parallèle, nous avons également réalisé des tests asynchrones avec Maze pour élargir notre panel d’utilisateurs. Grâce à cette approche complète, nous avons peaufiné notre produit pour offrir la meilleure expérience utilisateur possible.
Outils :
– Figma
– Maze
– Whimsical
Méthodes UX :
– Design system
– Protocole de tests
– Tests synchrones
– Tests asynchrones
– Composants / variants